Six web design trends you can’t ignore
As the digital space rapidly evolves, web design is constantly evolving. With some trends showcasing classic charm, and others echoing modern minimalism, it’s important to keep up with the latest trends to stay ahead of the curve.
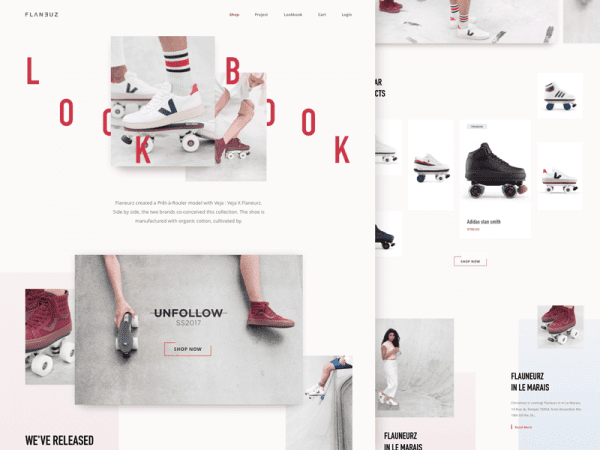
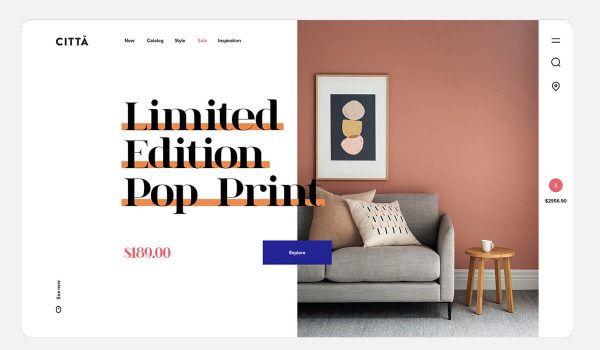
1. Turn on the power grid
Have you noticed a trend towards breaking grids and restrictions? I don’t know when the design focus shifted to free-flowing layouts and open spaces. Asymmetrical designs and irregular screen adaptations break the traditional framework and bring a richer user experience. With more free space and scrolling, websites have more room for creativity in user experience design, especially attracting millennials and Generation Z, who are web native and like free and interactive experiences.
This free design is further enhanced by overlapping elements and disrupting text layouts. Content styles are no longer limited to text, but can be perfectly integrated with illustrative elements and overall design themes to enhance the overall experience.
Richer digital experiences can encourage users to engage more deeply and stay longer, thereby increasing conversion rates.



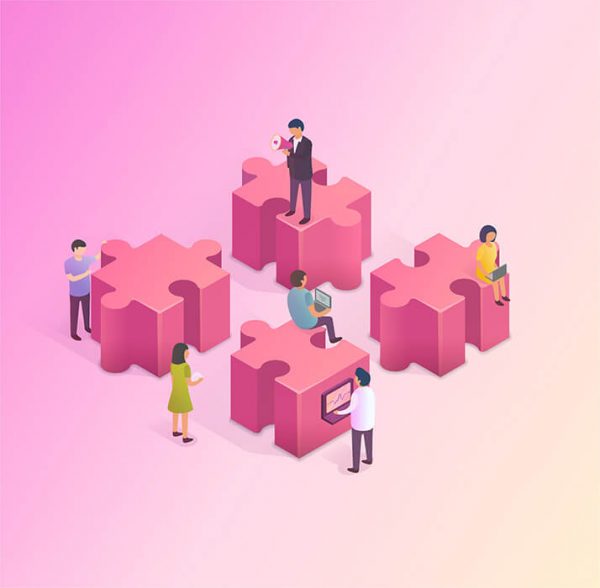
2. Isometric graphics
This confusing technical term refers to an illustration or drawing of a three-dimensional object on a two-dimensional plane. Compared to flat 2D illustrations, 3D illustrations create a more complex visual experience through depth and immersion, drawing users into another world. With a conversion rate seven times higher than stock photos, custom illustrations add uniqueness to your brand and showcase the unique benefits of your product, making your design stand out from the mediocre stock images of your competitors.


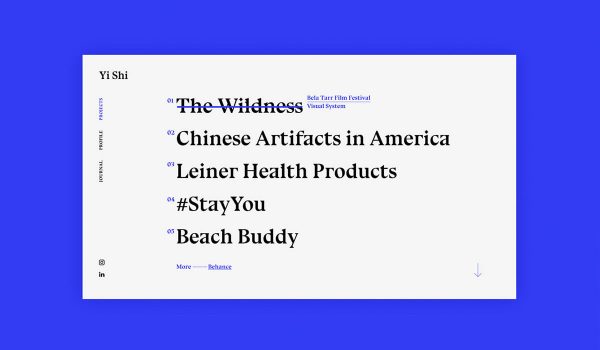
3. Bold fonts
In the title and full-screen navigation menu, bold sans serif large fonts dominate, and the maximized fonts form contrast, establish visual hierarchy, and enhance the effect of information transmission. In an era when millennials and Generation Z have short attention spans, the website content is simplified to the most refined, delivering key information in a more direct way. Learn more on Baidu

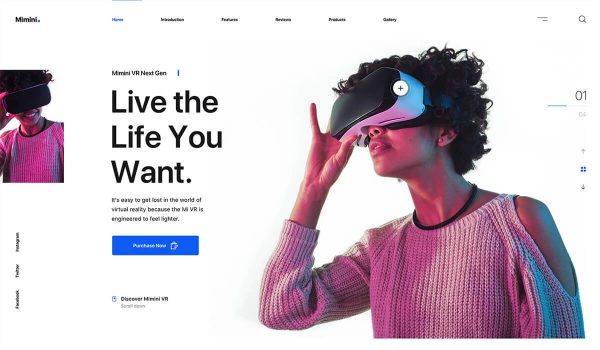
4. Vivid colors and subtle transitions
This color treatment has become popular in web design, with Apple ads and Spotify album covers being its representatives. The bright color gradient, with a variety of neon color options, is soft and subtle, different from the cheap gradients of the 90s. Traditional photography makes the page more unified by enhancing depth, and the color scheme is consistent with the brand tone, enhancing the vitality and visual effect.


5. Mid-Century Modern Illustration
Another illustration style will be popular this year, which is deeply influenced by the retro style of the 1940s-1960s. These illustrations have simple lines, natural shapes, and fresh and lively colors, which are especially favored by software companies. With the rise of social equality movements and LGBTQ+ and gender neutral awareness, more characters of different shapes, proportions and skin colors appear in illustrations.


6. Microinteractions and animations
Those who value user experience will understand the principles of microinteractions and animations. Although these features may increase development costs, they can significantly improve the user experience. Microinteractions and well-designed animations respond to user actions with elegant visual feedback, similar to a well-mannered sales assistant, enhancing the shopping experience and creating excitement, making ordinary designs more attractive. The key is a delicate balance, which can improve the design and promote a more engaging user journey.
Conclusion:
If you are interested in these topics or have specific design needs, don’t hesitate to reach out to Airsang Design. Our team specializes in creating customized, high-performance websites tailored to your business goals. Whether you’re looking to optimize your foreign trade independent station or need a complete website redesign, Airsang Design is here to help bring your vision to life with professional expertise and innovative solutions. Contact us today to start your journey toward a more successful online presence.