How to Create a High-Converting Shopify Product Page Design Guide

More and more merchants are starting to build Shopify independent sites, and before the official operation, the overall design of the store is crucial. Among them, the design of the product details page is particularly critical, which directly affects the customer’s purchase decision and determines the conversion rate.
First of all, the overall style of the store should be unified and consistent with the brand tone and product features. Many merchants piece together various seemingly exquisite elements when designing, which ultimately leads to a messy page, weakening the brand’s professionalism and user experience.
Next, we will share some high-quality Shopify website cases, and deeply analyze the design details that are worth learning from, to help you create more attractive and convertible product details pages.
Above the fold

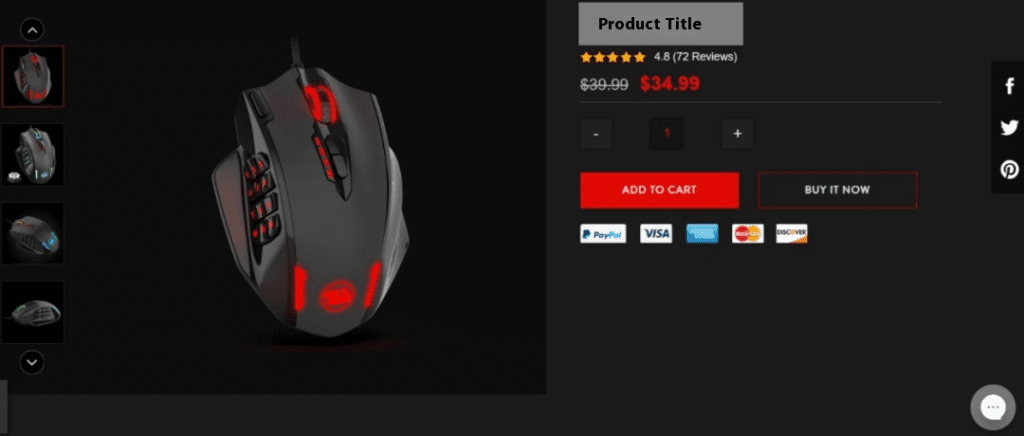
-Window Picture Page
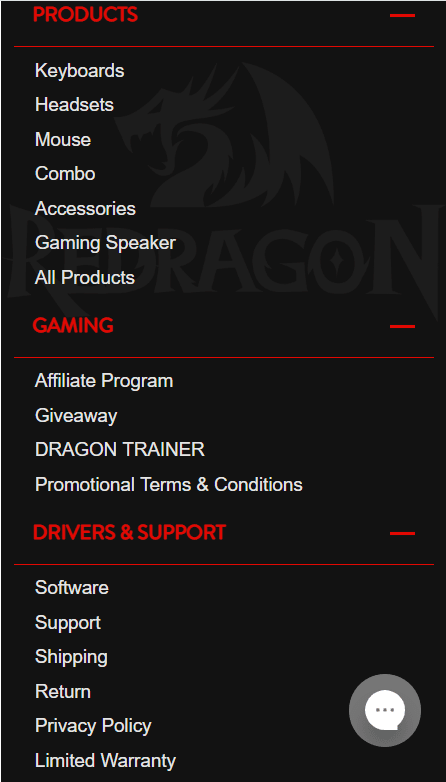
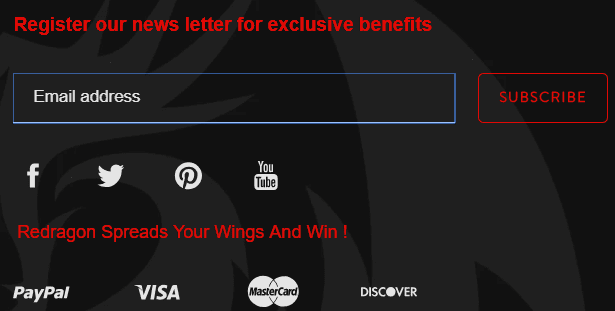
The website uses red and black as the main colors, creating a sense of technology and luxury, which is highly consistent with the product’s appearance design and functional characteristics. At the same time, the product page provides high-definition, multi-angle display, allowing users to clearly understand the details and enhance purchasing confidence. In addition, the page also displays supported payment methods and social media links, which not only enhances the brand’s professionalism, but also enhances users’ trust and helps improve order conversion rates.
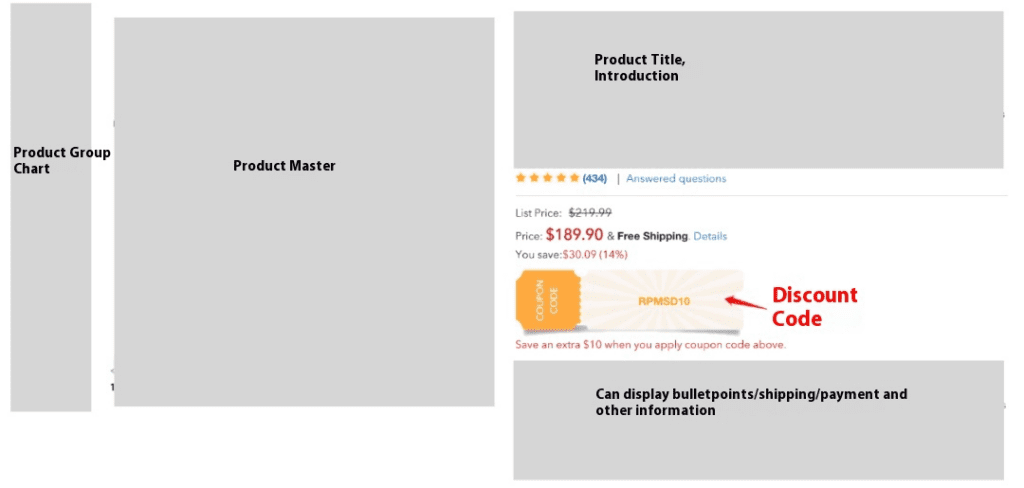
-Discount code display

In Shopify stores, providing discount codes is an effective promotional strategy. Although Shopify’s templates do not support this function, for higher-priced products, appropriate discounts can attract customers and increase sales. Simply enter the copied discount code at checkout to enjoy the corresponding discount.
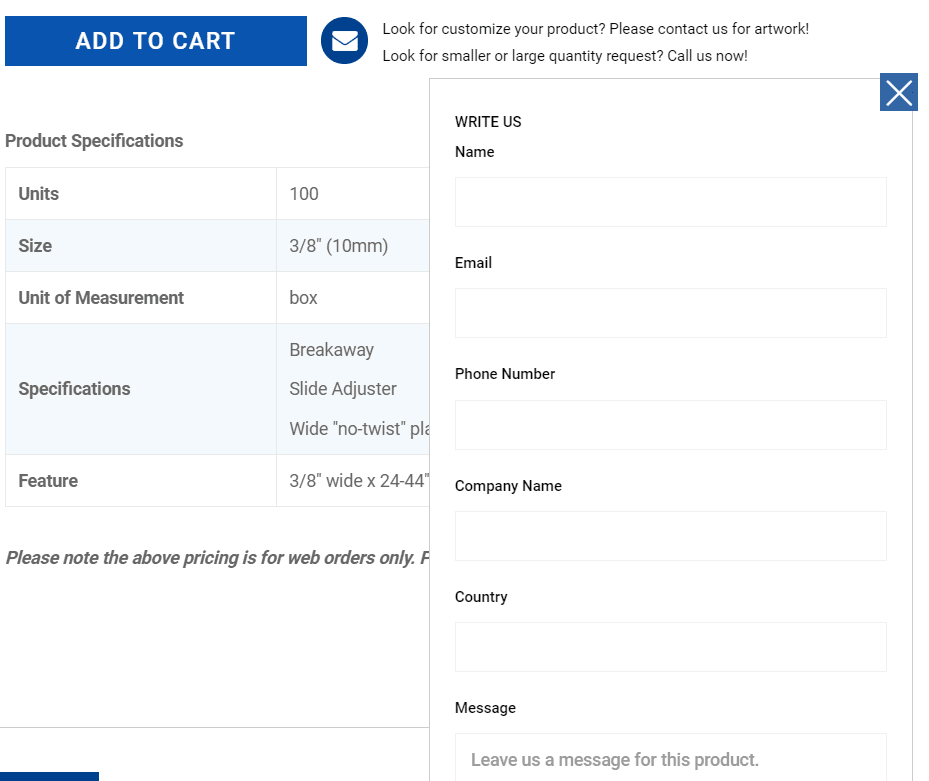
-Customer contact information submit button

This feature is essential for sellers of custom products. On the product page, you will see a prominent message button, which allows customers to contact you quickly. If customers spend too much time looking for contact information, it may cause them to leave. Therefore, optimizing every detail can help you attract more new customers.
Product Details

Product details can be divided into multiple sections by tags, as shown in the screenshot, which are product description, user reviews, and manual download. This layout makes it easier for customers to browse and read. However, Shopify’s templates do not have this function and require a professional team to build it.
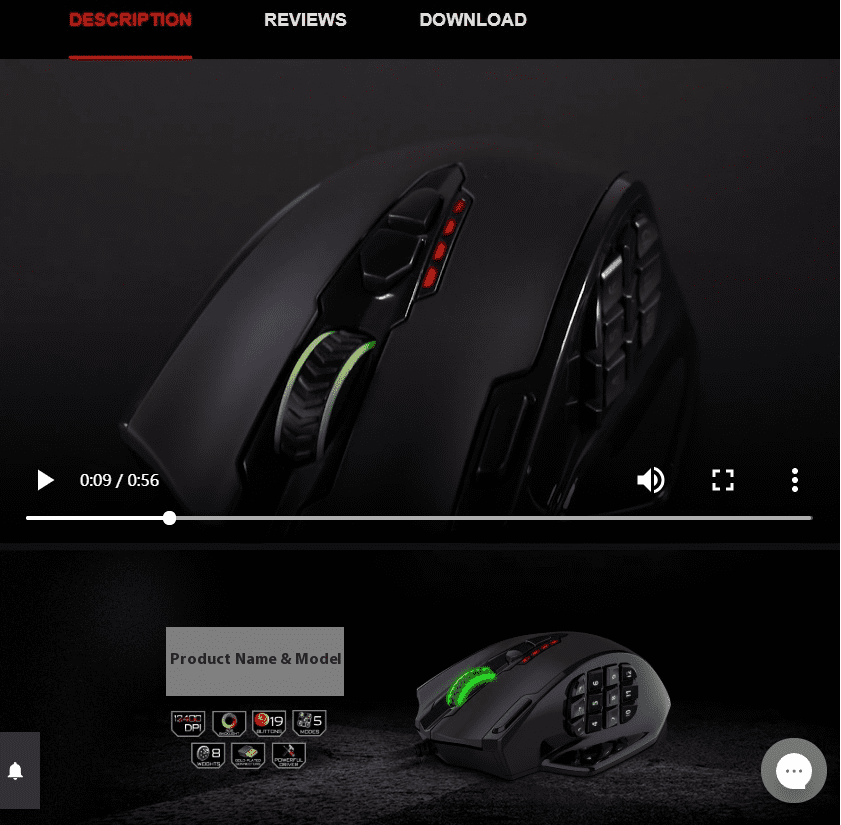
-Product Description
Through the combination of video, pictures and text, our product description is more vivid. The video contains comprehensive product introduction and instructions. Many customers may be confused when using electronic products. If the usage can be clearly explained in a short video, it will greatly increase the customer’s willingness to buy.
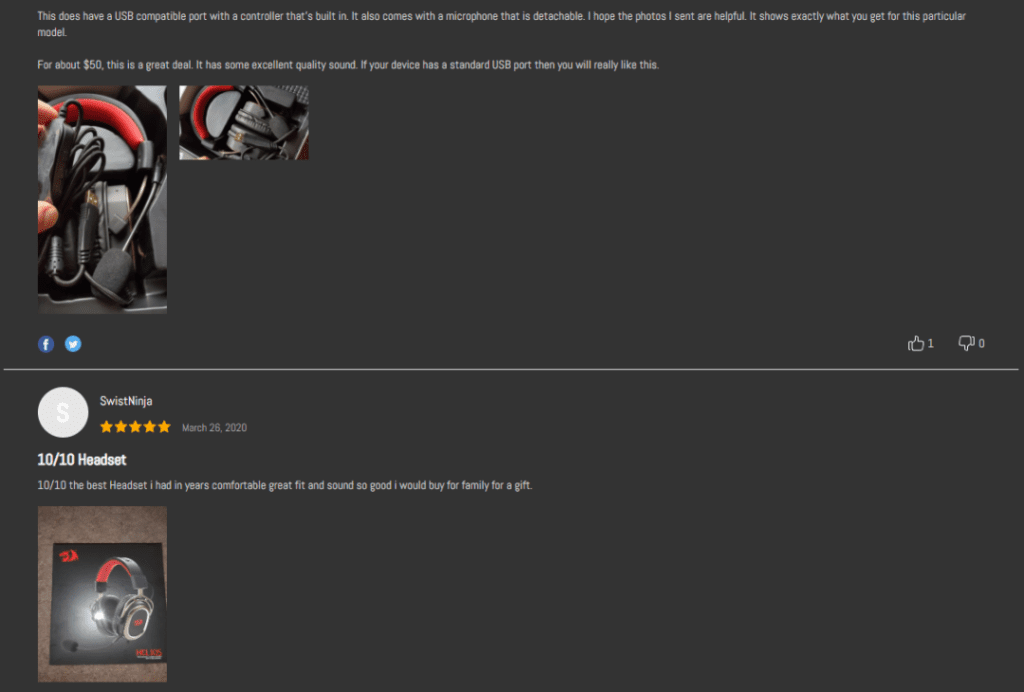
-Customer Reviews

It is recommended to install a plug-in that allows users to upload pictures in the buyer evaluation module, because Shopify’s own evaluation system does not support picture uploads. Having good reviews with pictures will make it easier to win the trust of customers.
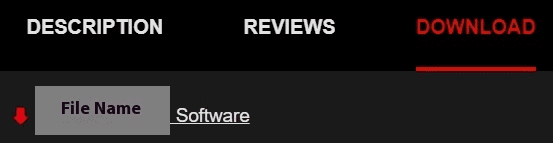
-Instruction Manual Download

Providing electronic manual downloads on the product details page helps users find the product information they need. Placing the instructions for use separately in the manual can free up more space to display the product’s selling points and pictures on the description page. Considering that customers may appear “lazy” when browsing and are unwilling to spend too much time reading, it is particularly important to display more selling points in a short product introduction.
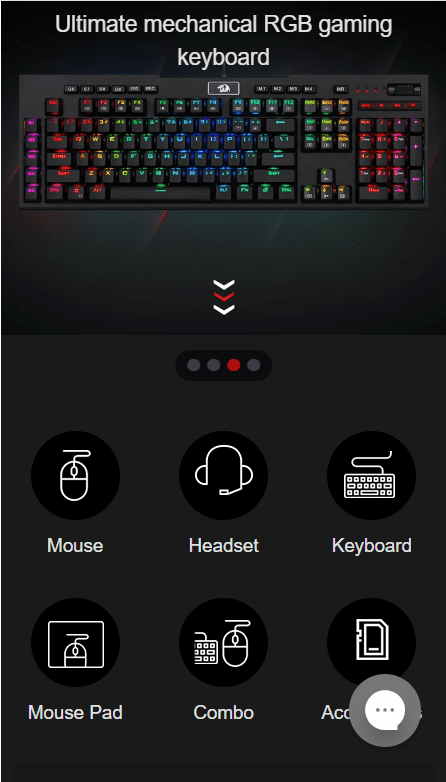
Although Shopify provides a variety of templates for users to choose from, in actual use, many aspects are not perfect. For example, the font size on the mobile terminal is different, which often looks unsightly or even messy. At the same time, pictures often fail to load.

The mobile version of the Shopify website we built is like this:


In addition to the overall visual effect, many functions, such as label display on the detail page, manual download, custom consultation button and discount code display, are not available in Shopify templates. We can fully customize these buttons and functions according to customer needs. If the customer’s ideas are not clear enough, we will provide professional suggestions based on our rich experience and market research.
In addition to design and construction, we also help Shopify sellers with basic website settings, connection to social media platforms, and integration of plug-in tools (such as product reviews, online customer service, etc.).

The design of an independent website is crucial because it is more than just a sales channel. Many consumers will look for the brand’s official website before purchasing on a third-party platform. In this process, the official website showcases the brand’s values and culture. If the website looks professional and clear, consumers will be more positive about their purchasing decisions; conversely, sloppy and rudimentary designs may cause them to give up on buying. Excellent design will undoubtedly increase the website’s revenue and win the trust of more customers.
I will share it here today. If you have any questions about designing and building a website, please contact us for customization!

















6 comments
Affilionaire.org
I am really impressed together with your writing talents and
also with the structure to your blog. Is that this a paid subject matter or did you customize it yourself?
Either way keep up the nice quality writing, it’s uncommon to see a great weblog
like this one these days.
adminAuthor
Thank you for your comment and participation! We’re glad to hear that this article was helpful to you. We’ll continue to create high-quality content, so please stay tuned. Thank you!
Richardtem
Я думаю, что твоя статья очень хорошая, надеюсь, ты продолжишь обновлять её.
Jason
Большое спасибо! Мы будем регулярно обновляться — следите за нами.
Mia
Nice
snow caps thca
Nice