How to design the page of an independent station

Creating a clear and beautiful website is essential to conveying clear product information to consumers. This not only directly affects product sales, but also plays a key role in brand building. Therefore, we always emphasize that sellers should attach great importance to this.
So, where should we start with web design?
Part 1. Brand color positioning and design detail control

The page design is simple and unified, strengthening the brand visual identity
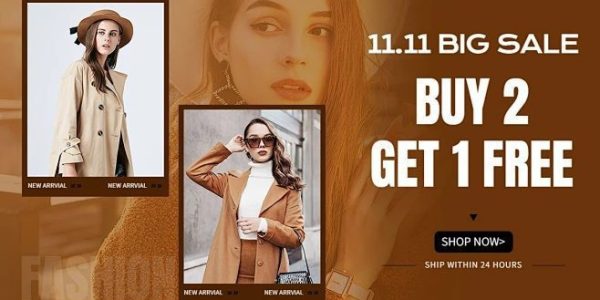
Choosing the right color tone is crucial. Different industries usually have their own unique main colors and design styles. Reasonable color matching can not only enhance the overall aesthetics, but also deepen consumers’ understanding of the brand, so that when they see a specific color, they will directly associate it with your product or service.
Try to keep the color matching within three colors, highlight the brand’s main color, and maintain visual consistency.
Make sure the background has a clear contrast with the content and avoid complex patterned backgrounds to highlight the core information.
Incorporate video elements into design details
Dynamic content can enhance user experience. Compared with plain text and static images, videos are more attractive and can convey brand information more effectively.
Add appropriate amount of product or technology demonstration videos to make the page more interactive.
The video should not be too long, and the content can cover brand stories, product development history, corporate culture, etc.
Add 3D interactive display to product pages to provide multi-angle detail viewing and enhance user experience.
Multi-language adaptation to improve user-friendliness
Providing a familiar language environment for users from different countries and regions can effectively improve the visiting experience and make it easier for them to understand product information. Through multilingual support, visitors can gain a deeper understanding of your brand and products, increasing the trust and acceptance of the global market.
Part 2. Clear navigation structure to easily guide users

The navigation bar is usually located at the top of the store page. It is a key part of the independent station design and can effectively display all product information in the store.
The navigation bar of an independent website usually includes sections such as Shop, Product, About Us, Blog, etc. When segmenting the content, the label text should be concise and clear to ensure that consumers can quickly understand and find the information they need.
The navigation bar can not only clearly display the various products in the store, but also allow consumers to easily find what they need through concise and easy-to-understand labels. Search functions and breadcrumb navigation can be added to further enhance the user experience and save query time.
The navigation bar at the top of the store page is the core area of the independent station design, which can centrally display all product categories. Reasonable content classification and concise label text enable consumers to quickly locate the required information.
In the navigation bar design of the independent website, in addition to displaying the content such as Shop, Product, About Us, Blog, etc., the label text should be concise and clear to help consumers find efficiently. Adding search function and breadcrumb navigation can better improve the user experience.
The navigation bar is placed at the top of the store page and is an indispensable part of the independent website. Through clear labels and categories, users can quickly find product information. At the same time, the search and breadcrumb navigation functions can also improve the convenience of use.
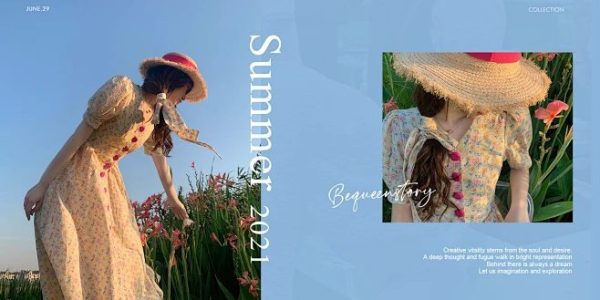
Part 3. Highlight the content on the homepage

The homepage is the core page in the construction of an independent website. It is also the page with the highest number of visits, which directly affects the user’s subsequent browsing behavior. Therefore, the homepage should be kept simple and focus on displaying the brand theme.
As the most important page in an independent website, the homepage not only carries the highest number of visits, but also determines the subsequent interaction of customers. If the information is too complicated or it is difficult to find relevant content, it may lead to user loss and high bounce rate. The content of the homepage should highlight the core information such as brand, service, advantages, technology and hot-selling products.
The homepage design should highlight the brand image and core content while avoiding too much redundant information. A simple design allows customers to quickly understand the brand and services, thereby increasing retention and reducing bounce rates.
As the facade of an independent website, the homepage design should be simple and powerful, highlighting the brand and core services. If the content is cumbersome and difficult to navigate, it may cause user loss. Therefore, the homepage should clearly display key information such as brand advantages and hot-selling products.
1) The guiding banner that cannot be ignored
The banner is the “facade” of a cross-border independent website. A simple and elegant banner not only enhances the design sense of the website, but also highlights the brand image. Add a jump link to the banner to guide visitors to the product page and increase the conversion rate.
2) FAQ (Frequently Asked Questions)
FAQs are an essential part of an independent website. Especially for cross-border e-commerce, it is very important to answer potential customers’ questions, which helps to enhance customer trust and satisfaction.
3) Details are crucial
Users pay more attention to email feedback and social platform links, such as Facebook and Twitter. Independent sites should incorporate these details into their designs to ensure that potential customers can easily find contact information and interact effectively to avoid missing out on potential orders.
Part 4. Responsive design

With the rapid development of mobile Internet, the proportion of mobile search in network search has increased year by year. Therefore, responsive website design has become particularly important.
With the popularization of mobile Internet, the proportion of mobile search in network search continues to rise, and responsive design has become an indispensable part. Ensuring the normal display of independent sites on different devices can improve user experience and optimize search engine rankings.
The rapid development of mobile Internet has led to a gradual increase in the proportion of mobile searches. Therefore, responsive website design is particularly important. By ensuring that the website can be displayed smoothly on various devices, it can not only improve the user experience, but also help improve the website’s ranking in search engines.
As the proportion of mobile searches on the Internet gradually increases, responsive design becomes more and more important. Ensuring the compatibility of independent websites on different devices can not only improve user experience, but also optimize search engine rankings.
Let’s share it here today~
If you have any questions about website building, please feel free to contact us, we will be happy to answer you!
The copy communicates the necessity of responsive website design, emphasizes the impact of device compatibility on user experience and SEO, while succinctly inviting clients to make a consultation.